Understanding useEffect hook
Understanding the component lifecycle and how the UI is rendered on browser is essential on the journey of React, it can reduce the bugs caused by misunderstanding the concept.
Here is a great article that break down the component rendering process.
https://overreacted.io/a-complete-guide-to-useeffect ↗diagram of React Hook Flow

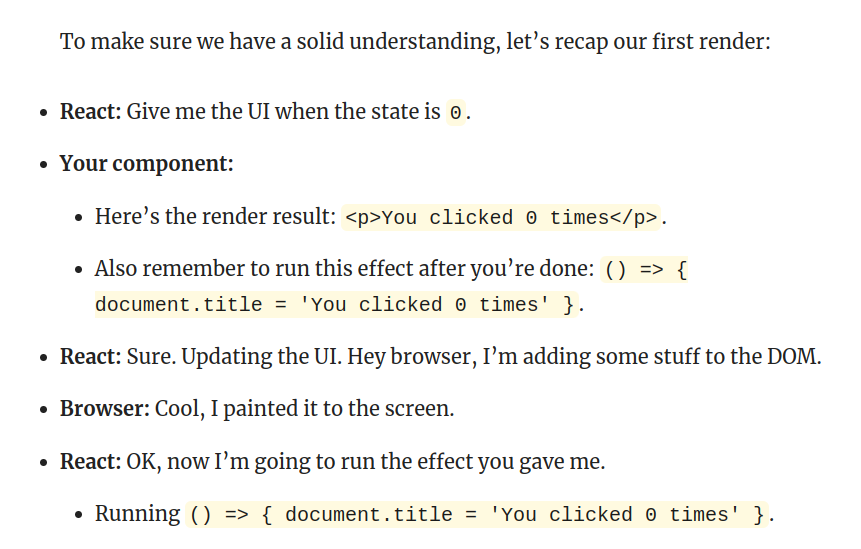
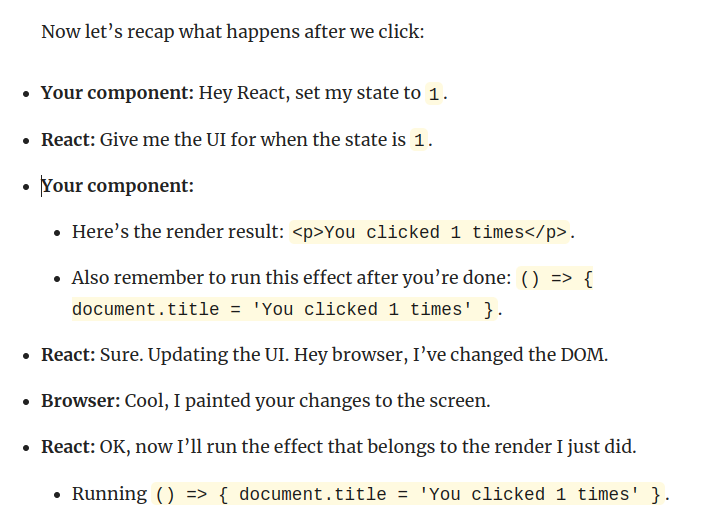
mental model of rendering a simple counter component
function Counter() {
const [count, setCount] = useState(0);
useEffect(() => {
document.title = `You clicked ${count} times`;
});
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click me
</button>
</div>
);
}


Key takeout
- each render has its own states and props, sees its own state values
- each render has its own Event Handlers
- each render has its own Effects